WordPressにHTMLサイトを埋め込んでツール集を作っていきたく、試しにテキスト変換ツールを作ってみました。
半角変換や連続スペース削除の機能がありますが、これは普段仕事でPDFにメカ図面をもらい、そこから機器の型式をコピーすると、なぜか全角英数で、しかも文字間に全角スペースがはいっているので、変換して使いたいと思ったからです。
今思えば完全には対応できてませんが、今後更新していきます。
今回は最初に方針や仕様を決めて作っていきました。
方針
- HTMLはVueを使う
- VueはCDSでインポートする
- CSSは自分で書く
- Javascriptの部分はTypescriptで作成し変換する
- テキスト処理はメソッドチェーンを使う
- テスト駆動で進めていく
- npmプロジェクトを作る
- Gitで管理する。
仕様
- 入力ボックスに入力したら、変換後の文字列が出力ボックス行く
- 入力制限は特にしない
- ラジオスイッチで選択
- 無し
- 全角→半角
- 半角→全角
- チェックボックスで選択した処理をする。
- 連続スペース削除
- ラジオスイッチで選択
- 無し
- 大文字→小文字
- 小文字→大文字
- キャメルケース( camelCase ) ex) currentUserItem
- パスカルケース( PascalCase ) ex) CurrentUserItem
- スネークケース( snake_case ) ex) current_user_item
- 入力ボックスにテキストが入ったら右上に×ボタンが表示され、それを押すとクリアする。 (未実装)
- 変換ボタンは置かない代わりに、入力したときや、チェックボックス、ラジオボタンの状態が変わったときに変換する
- クリップボードから貼り付けボタンを設置し、ボタンを押すとクリップボードから (未実装)
- 出力ボックスにコピーボタンを配置し、クリップボードへコピーする (未実装)
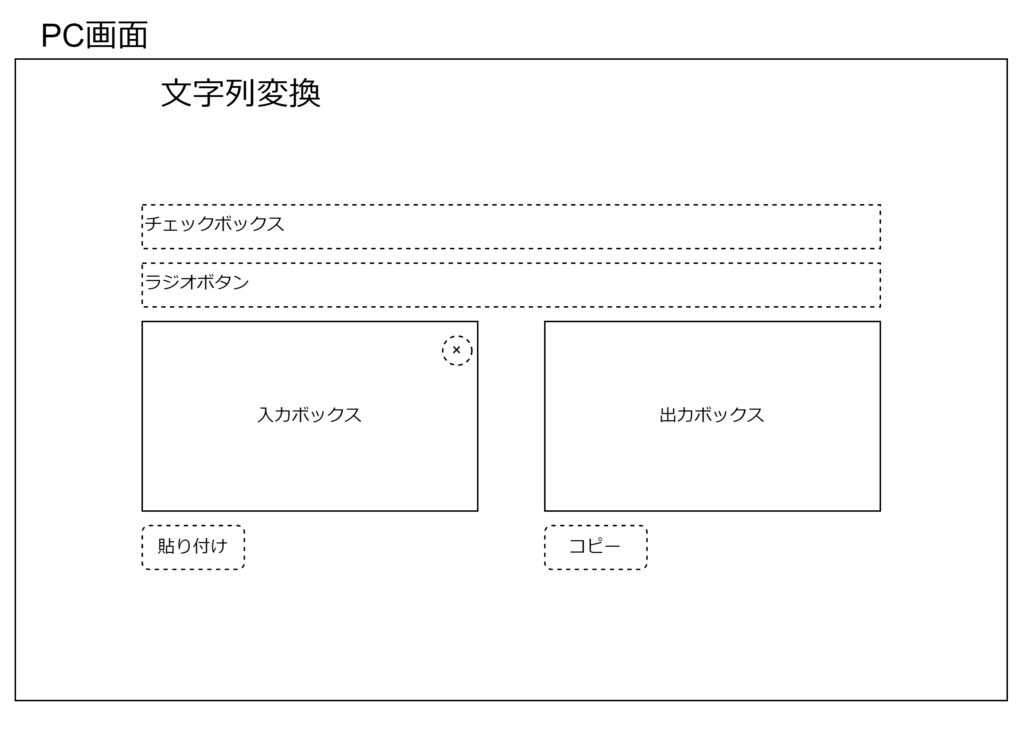
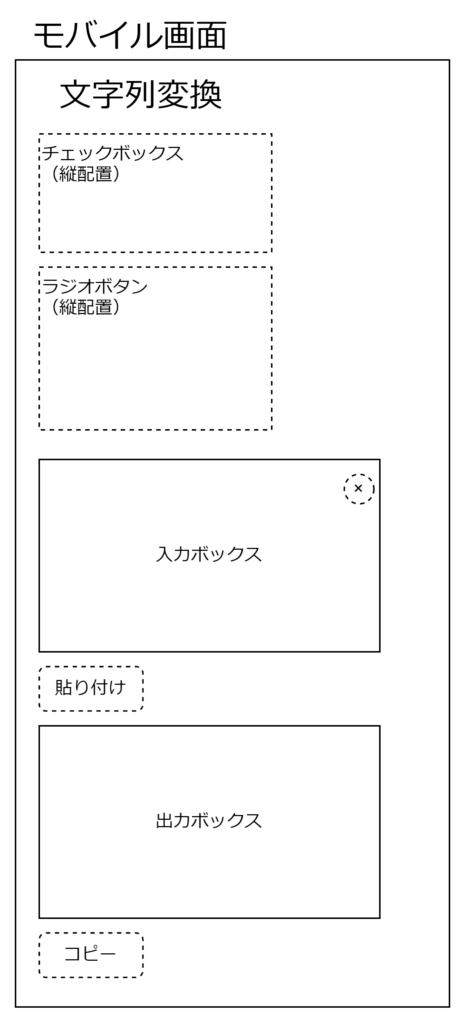
- レスポンシブル対応。PCは横並び、モバイルは縦並び
まだ、実装できてないことが多いですが、徐々に更新していきます。
ワイヤーフレーム
ワイヤーフレームはdraw.ioで書いてみました。