私は会社でOutlookのカレンダを使い、プライベートではGoogleカレンダを使用しています。会社にMicrosoft 365を導入してからは、Teams会議の予定が追加されるようになり、Googleカレンダーで一括で予定を見ることが難しくなりました。
そこで考えたのがMicrosoft Power AutomateでOutlookのカレンダーに予定が追加されたときに、Googleカレンダに追加反映することです。
はじめは簡単に考えてたので適当にやってたら、大量の重複予定がGoogleカレンダに追加されてしまいました。
一つ一つ手作業で予定を削除するのが大変だったので、Google Apps Scriptで重複したメールを削除することを考えました。
プログラムの流れ
以下のような流れで作成しました。
プログラムの説明
カレンダオブジェクトの取得
カレンダオブジェクトを取得するにはカレンダIDが必要です。IDはカレンダ → 設定と共有 → カレンダの統合で確認できます。
function getCalendar() {
return CalendarApp.getCalendarById("カレンダーID@group.calendar.google.com");
}
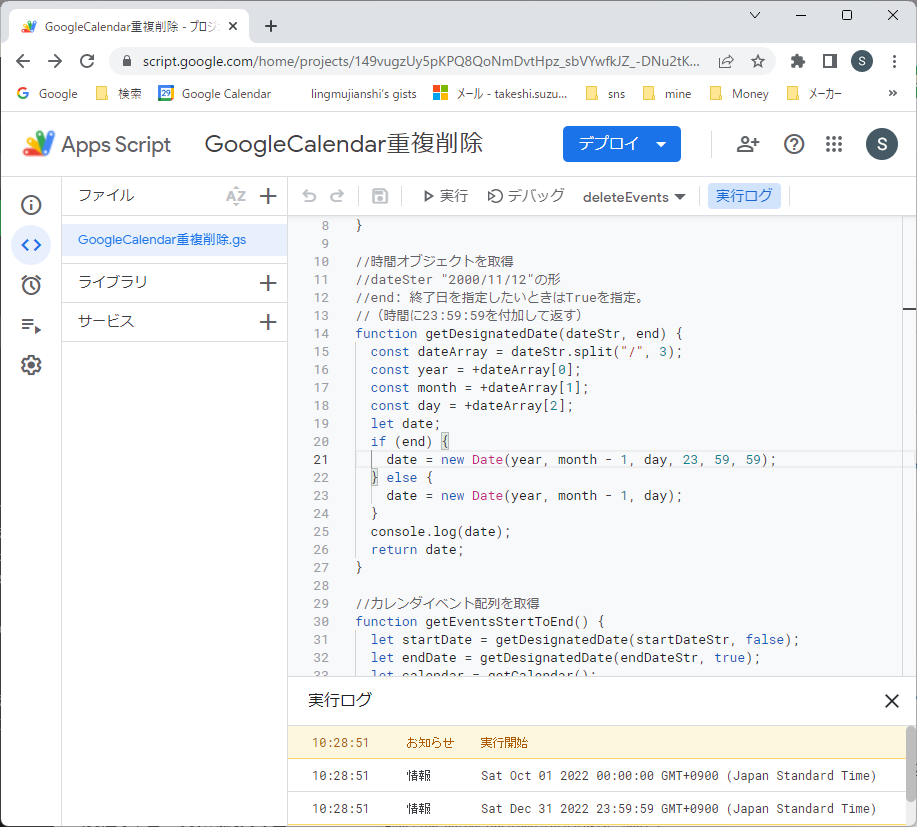
開始時間と終了時間の取得
dateSter “2000/11/12″の形
end: 終了日を指定したいときはTrueを指定。
(時間に23:59:59を付加して返す)
予定を取得するために開始時間と終了時間が必要なので、文字列の日付の文字列からDateオブジェクトを取得する関数です。
ただ、日付を指定するだけだと、時刻が0時0分0秒となってしまうので、終了時刻は23時59分59秒となるようにしました。
function getDesignatedDate(dateStr, end) {
const dateArray = dateStr.split("/", 3);
const year = +dateArray[0];
const month = +dateArray[1];
const day = +dateArray[2];
let date;
if (end) {
date = new Date(year, month - 1, day, 23, 59, 59);
} else {
date = new Date(year, month - 1, day);
}
console.log(date);
return date;
}
カレンダイベント配列を取得
カレンダオブジェクトと開始時刻、終了時刻からイベント配列を取得する関数
function getEventsStertToEnd() {
const startDate = getDesignatedDate(startDateStr, false);
const endDate = getDesignatedDate(endDateStr, true);
const calendar = getCalendar();
const events = calendar.getEvents(startDate, endDate);
return events
}
重複チェック
初めは配列の直前の要素と比較して、削除するかどうか切れようと思ったが、ばらばらなじゅんばんで来ることもあるようなので、配列内を全て調べて同じものがあれば、削除するようにしたしました。
また、Eventオブジェクトをそのまま比較するのは大変そうなので、いったんオブジェクト配列を作成して比較することにした。
class eventProp {
constructor(title, start, end, isAlldayEvent) {
this.title = title;
if (isAlldayEvent) {
this.isAlldayEvent = isAlldayEvent;
} else {
this.start = start;
this.end = end;
}
}
}
重複チェックのための配列(グローバル)
let EventArray = new Array();
カレンダイベントをに重複があるかチェック
newEvent重複を確認するイベント。
Dateオブジェクトはいったん文字列に変換しないと、同じか判別できなませんでした。
function addEventArray(newEvent) {
//重複チェックのためのイベントクラス。
const newProp = new eventProp(
newEvent.getTitle(),
newEvent.getStartTime().toString(), //文字列に変換しないと、同じか判別できない。
newEvent.getEndTime().toString(), //文字列に変換しないと、同じか判別できない。
newEvent.isAlldayEvent
);
//最初は重複チェック用配列に格納
if(!EventArray){
EventArray.push(newProp);
return false;
}
//配列全体を確認し、重複があればTrue
//配列全体を確認し、重複があればTrue
const isExist = EventArray.some((prop) => {
return prop.title === newProp.title &&
prop.start === newProp.start &&
prop.end === newProp.end &&
prop.isAlldayEvent === newProp.isAlldayEvent
});
if (isExist) {
//重複があればTrueを返す。
console.log(`${count} : ${newProp.title}を削除`);
return true;
} else {
//重複がなければ重複チェック用配列に格納
EventArray.push(newProp);
return false;
}
}
カレンダから重複イベントを削除(Mainメソッド)
イベント配列をMap関数ですべて確認し、重複があればイベントを削除
function deleteEvents() {
//イベント配列を取得
const events = getEventsStertToEnd();
//イベント配列の中から、重複があれば削除
events.map((event) => {
if (addEventArray(event)) {
event.deleteEvent();
}
});
}

ちなみにPowerAutomateはこのサイトを参考にしたらばっちりでした。
M365 予定表を Power Automate で Googleカレンダー へ同期する(追加・編集・削除 全対応)トリガーV3更新版